How to add 360-degree images to your Adobe Portfolio site
Add 360-degree images or renderings to your Portolio in a few easy steps

Add 360-degree images or renderings to your Portolio in a few easy steps
You’ve done the work of getting your 360-degree photos or your 360-degree renderings into the right format and resolution so they look great — and now you want to make sure the rest of the world can see them. But how are you going to do that when most websites render your work in a non-360-degree view?
Never fear — it’s actually pretty easy! Here we’ll give you a step-by-step tutorial of how to embed 360s into your Adobe Portfolio website using Momento360.
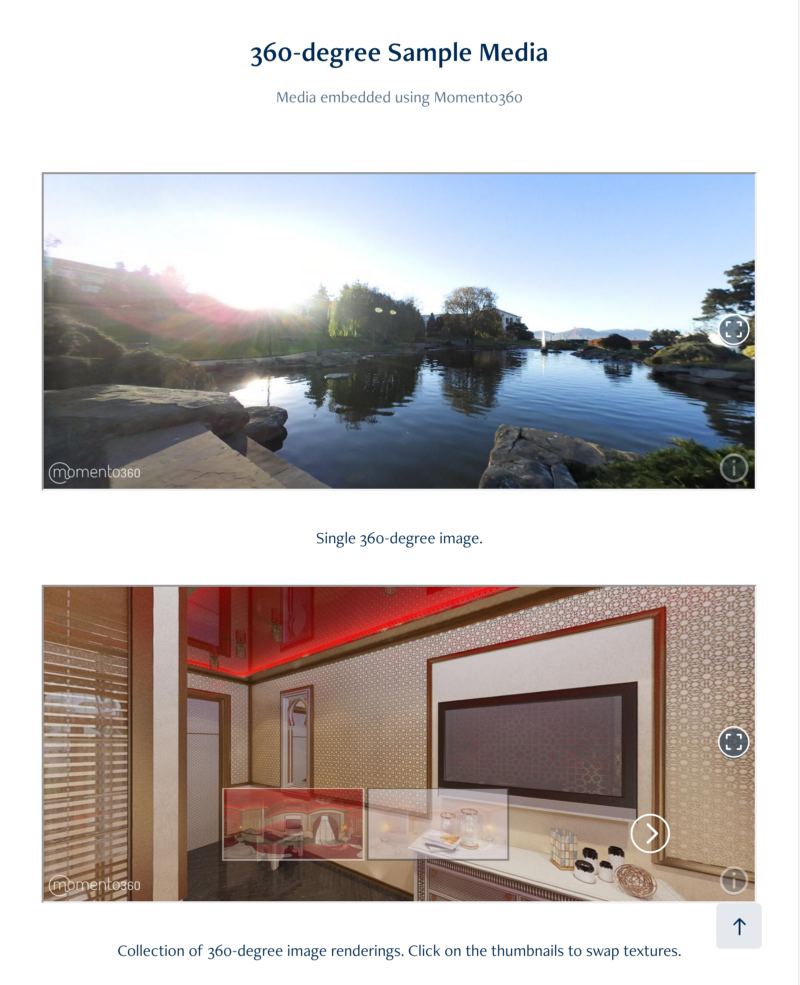
It took us less than five minutes to add these 360 photos to our sample Adobe Portfolio site. While there were some angle brackets involved, there wasn’t any “coding.”
1a. (For photographs) Download your photos from your 360 camera to your computer or smartphone.
Your 360 camera will have options that let you connect to your devices to make transferring photos easy. Momento360 supports any 360 images (e.g. renderings, drone panoramas, etc.). 1b. (For renders) Export your renderings to equirectangular format onto your computer. If you have renderings, chances are you probably already have this done; make sure it’s exported as equirectangular.
2. Sign up for a Momento360 account if you haven’t already.
Momento360 is a free, easy, and private way to upload, view, and share your 360 photos and videos all in one place (all from your browser).
3. Upload the media from your device to Momento360.
Sign in, click on the camera icon in the top right corner or navigate to the My Media tab. You’ll then be prompted to choose the media you want to upload. On desktop, you can select multiple files at once to upload.
4. Select the image you want to embed.
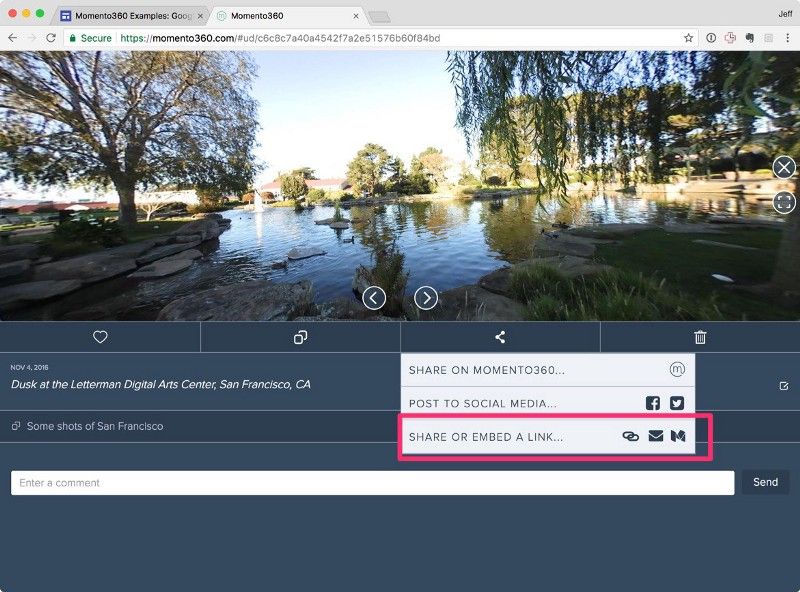
From the My Media section, click on the photo or collection you want to embed. Then click on share button and select the “Share or Embed a Link” option:

Click the Share button, then select the “Share or embed a link…” option. Screenshot on Safari for OS X, but works on Windows and mobile devices too!
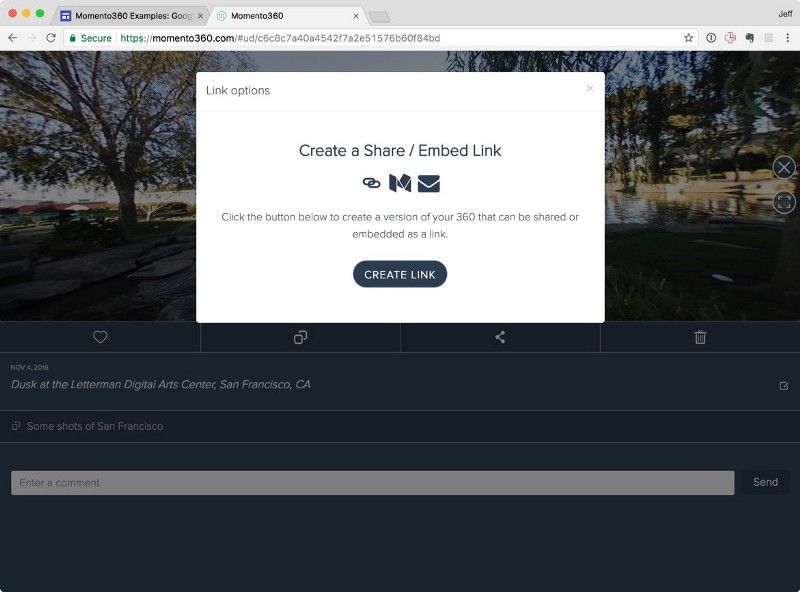
5. Generate the embeddable link.
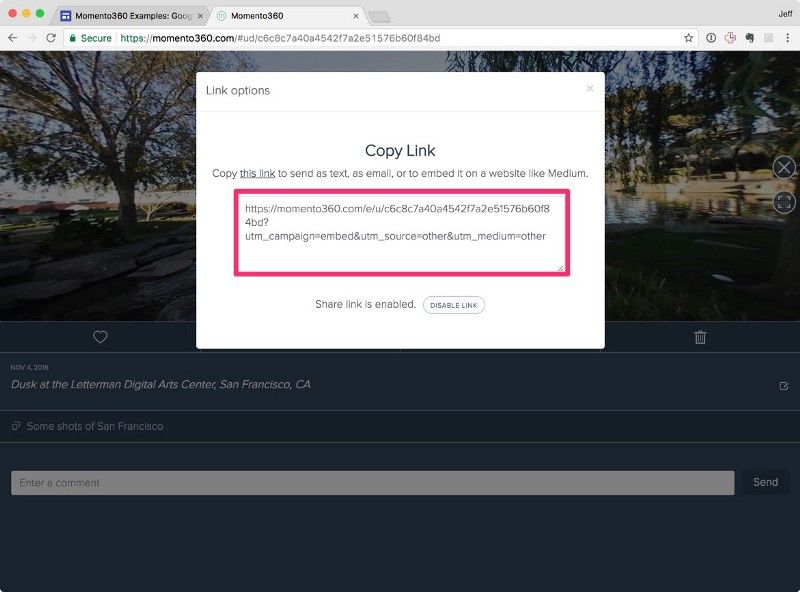
Click the “Create Link” button in the dialog that pops up.

Copy the link from the text box. You’ll use this in the next step. (You can preview it by clicking the “this link” hyperlink to open it in a new browser tab.)

6. In Adobe Portfolio, add a content element where you want to add the 360.
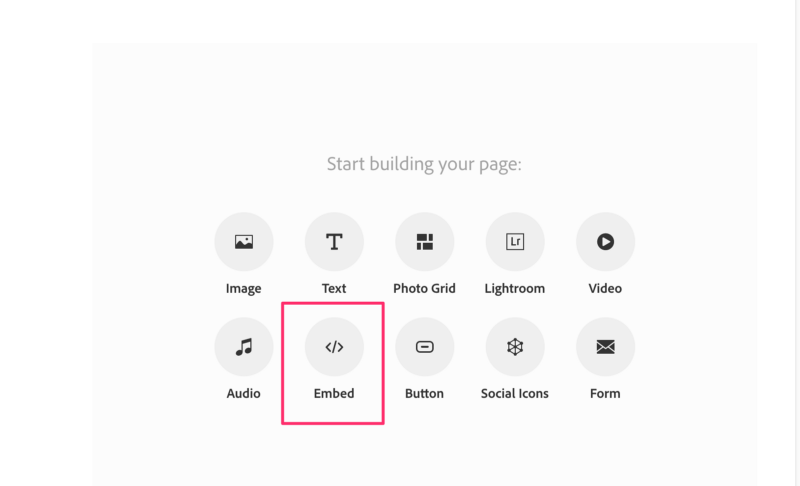
Click the “+” button to add an element to the page, and then select the Embed element that comes up:

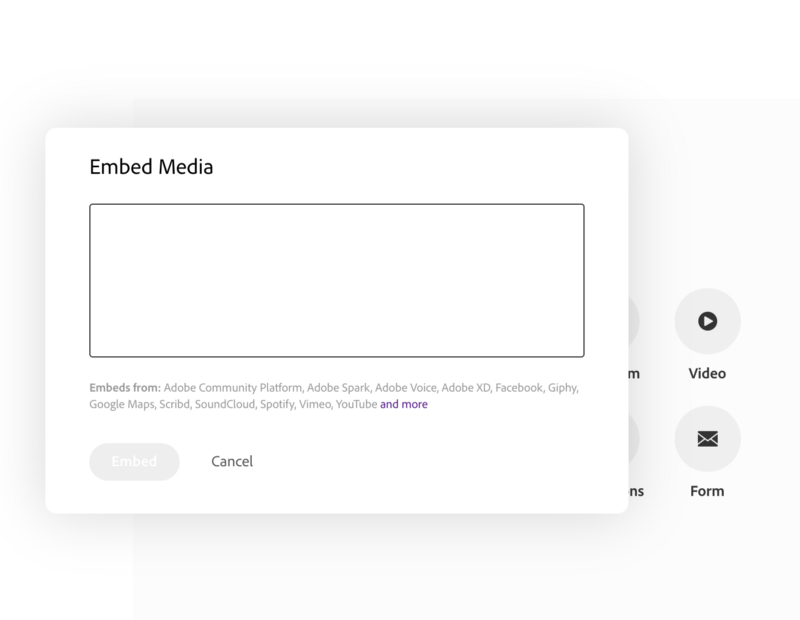
The “Embed Media” pop up will display.

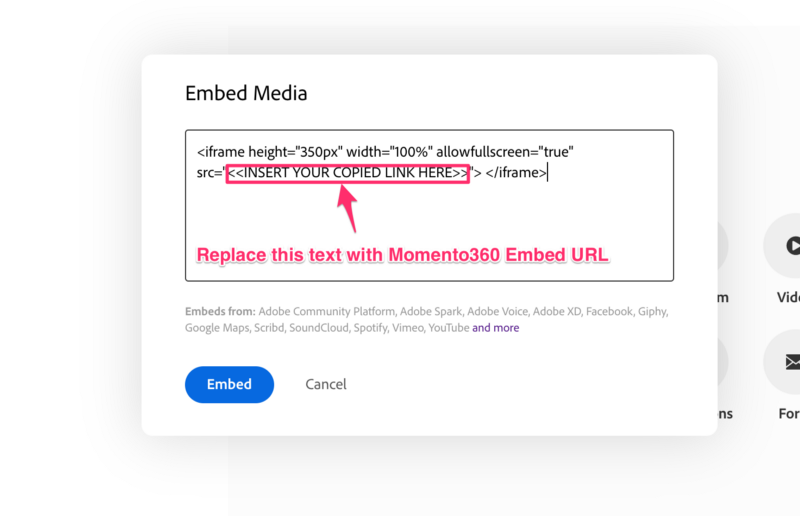
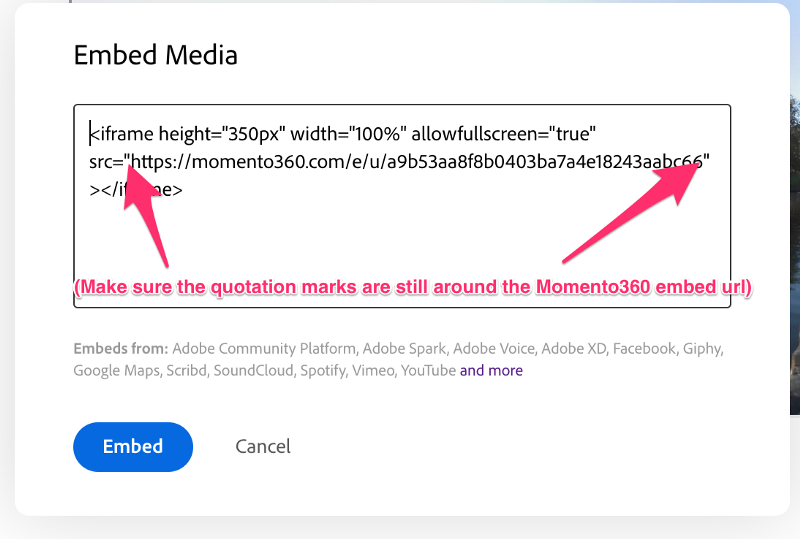
Now copy the below code snippet and paste it into the window.<iframe height="350px" width="100%" allowfullscreen="true"
src="<<INSERT YOUR COPIED LINK HERE>>"> </iframe>

Next, take the link that you copied from Momento360 in Step 5, and replace the <<INSERT YOUR COPIED LINK HERE>> text with it. Make sure you don’t delete the quotation marks around the text:

Note: If you want to adjust other options, like the height or width of the image, go ahead and change the height and width values to what you want.
7. Click the “Embed” button to close the window. The embedded image will start loading in place; you’ll be able to immediately tell if it’s working or not:

(If you see a grey window with an “x” icon it most likely probably means you copied/pasted the URL wrong, or accidentally removed a quotation mark, or you’re trying to embed a password-protected image.)
You can follow the same steps to embed a Momento360 collection in your Portfolio site the same way.
That’s it!
If you’re curious, here’s the link to the Adobe Portfolio page we built in this tutorial.
Momento360 enables you to make the most of your 360 photos and renderings. View, share and collaborate — privately or publicly — on the web and in VR.