How to add 360 photos to your Shopify online store
Show your 360 photos on Shopify with just a few steps
Show your 360 photos on Shopify with just a few steps
Maybe you run a studio, a venue, or just want to show people the inside of your store. You’ve shot a few 360 photos (or had them shot) and now it’s time to put them onto your Shopify site so you can give your prospective customers a better look from the comfort of their own home. But how are you going to do that when all image themes and services assume all images are flat and non-immersive?

Never fear — it’s actually pretty easy once we show you how! Here we’ll give you a step-by-step tutorial of how to embed 360s into your Shopify website using Momento360. It’s deceptively simple to do. (Note: this is not for displaying 360 models of items, that’s a different kind of 360. These 360 photos are best for store interiors, environments, etc.) :
1. Download your photos from your 360 camera to your computer or smartphone
Your 360 camera will have options that let you connect to your devices to make transferring photos easy. Momento360 supports any 360 images (e.g. renderings, drone panoramas, etc.)
2. Sign up for a Momento360 account if you haven’t already
Momento360 is a free, easy, and private way to upload, view, and share your 360 photos and videos all in one place (all from your browser).
3. Upload the media from your device to Momento360
Sign in, click on the camera icon in the top right corner or navigate to the My Media tab. You’ll then be prompted to choose the media you want to upload. On desktop, you can select multiple files at once to upload.
4. Select the image you want to embed
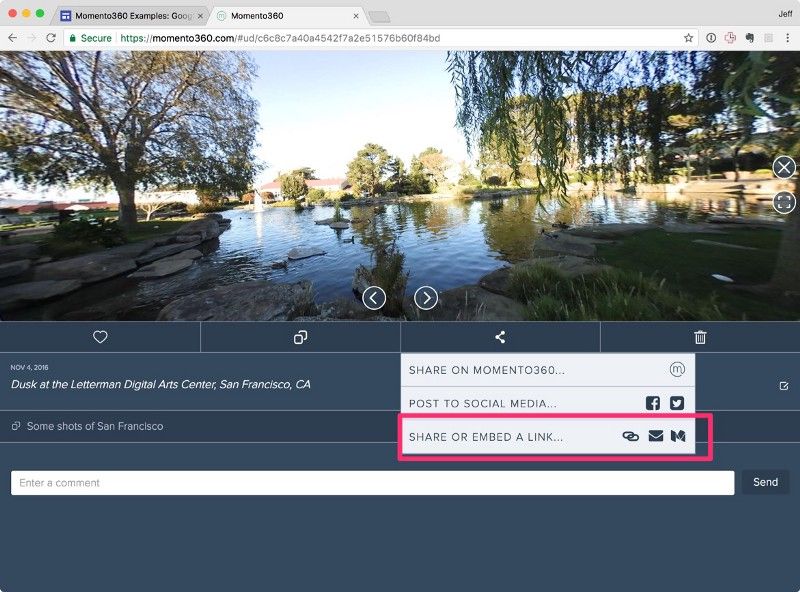
From the My Media section, click on the photo or collection you want to embed. Then click on share button and select the “Share or Embed a Link” option:

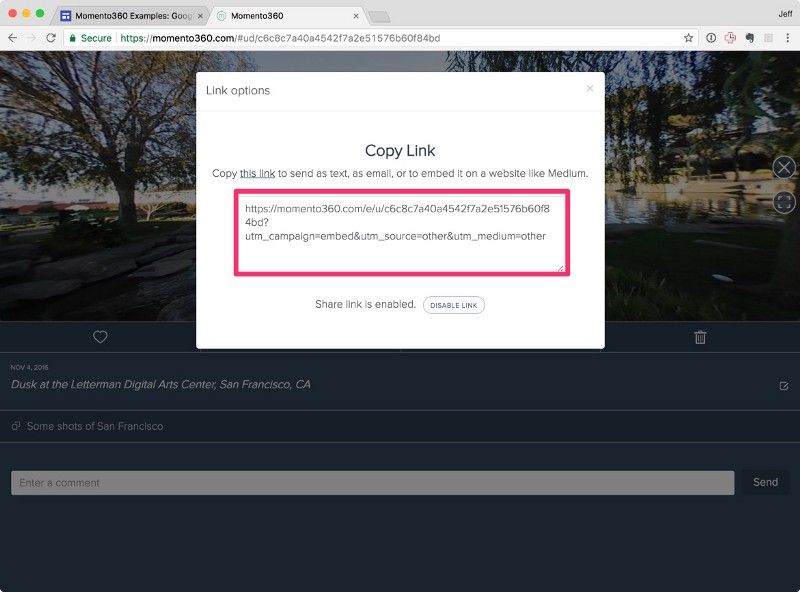
5. Generate the embeddable link
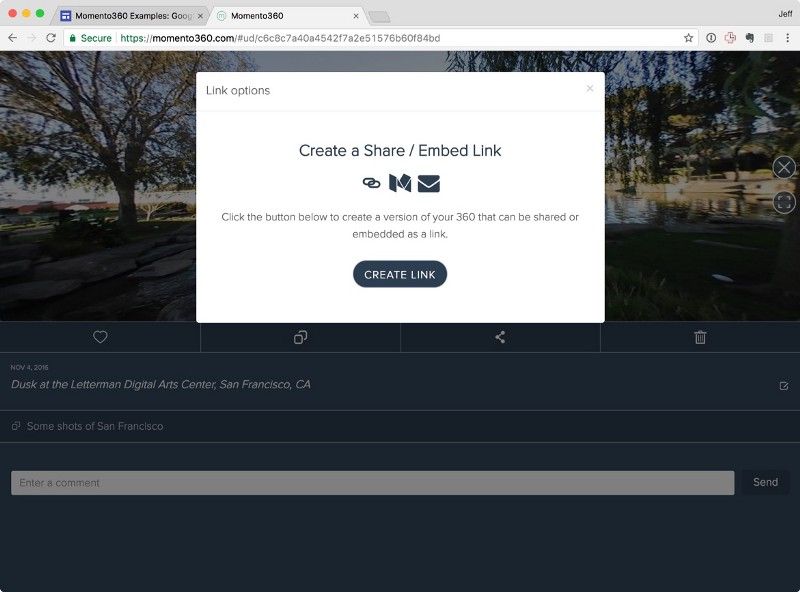
Click the “Create Link” button in the dialog that pops up.

Copy the link from the text box. You’ll use this in the next step. (You can preview it by clicking the “this link” hyperlink to open it in a new browser tab.)

6. Login to your Shopify admin view.
You can add 360s on different parts of your store: as part of your main theme, on individual product pages, or in blog posts. We’ll show you how to add them to the main theme, and then to a product listing.
To add a 360 to your main Shopify theme
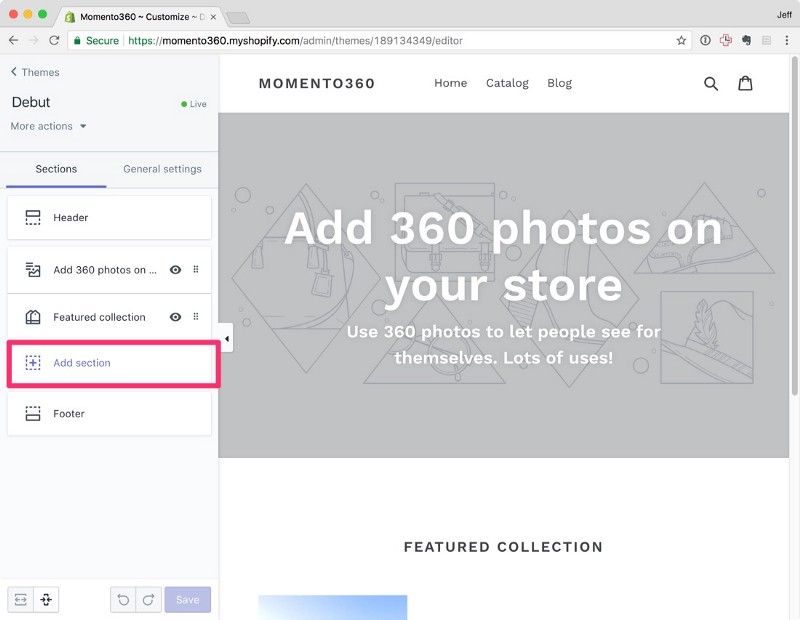
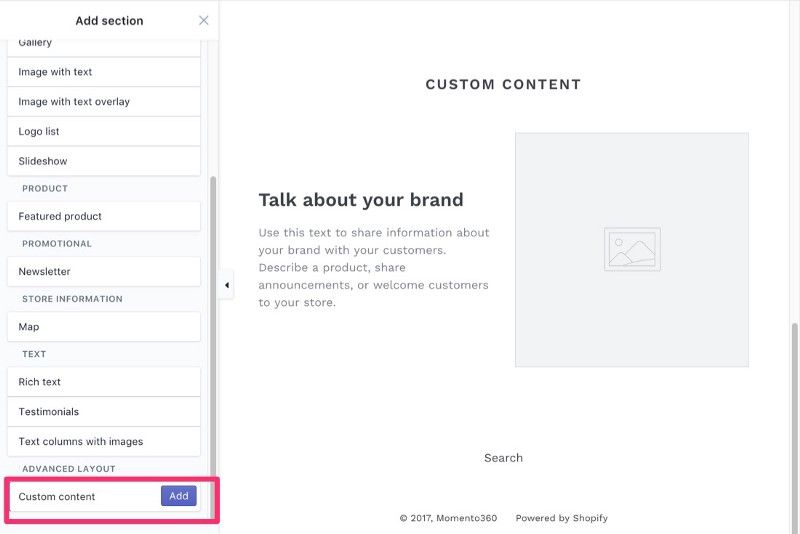
On the page you want to add the 360 to, click “Add Section” and select “Custom Content” at the very bottom of the menu that appears:


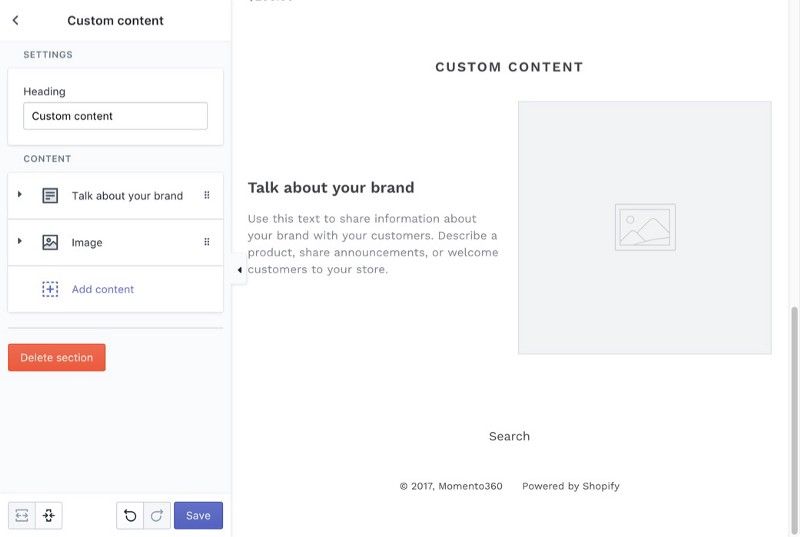
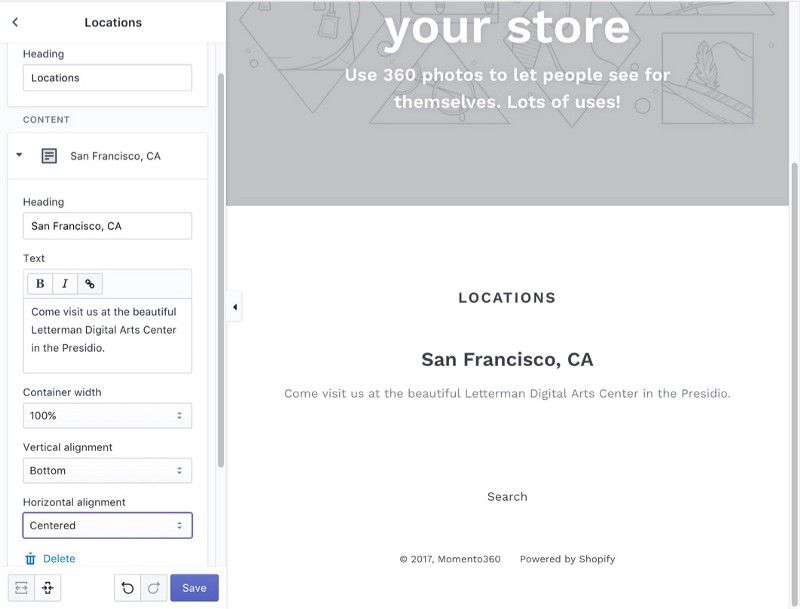
The default content appears.

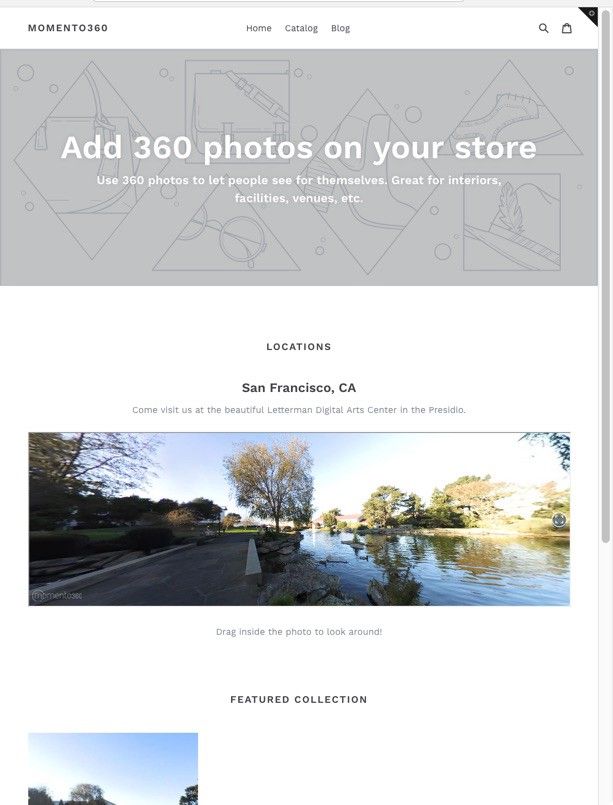
Add the information you want. Here we’re going to add a Location section to our hypothetical store so that potential customers can see the beautiful locale.

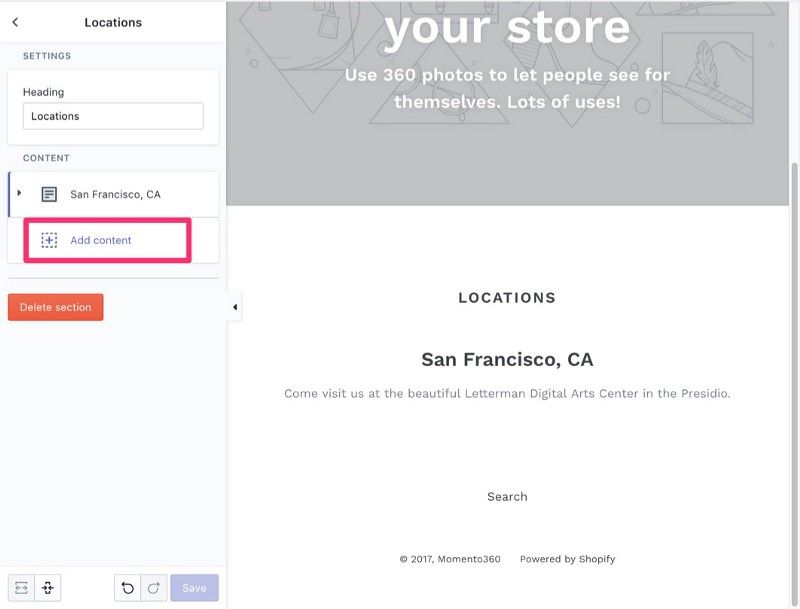
Click save; this brings you to the custom section. Now click the “Add content” box at the bottom.

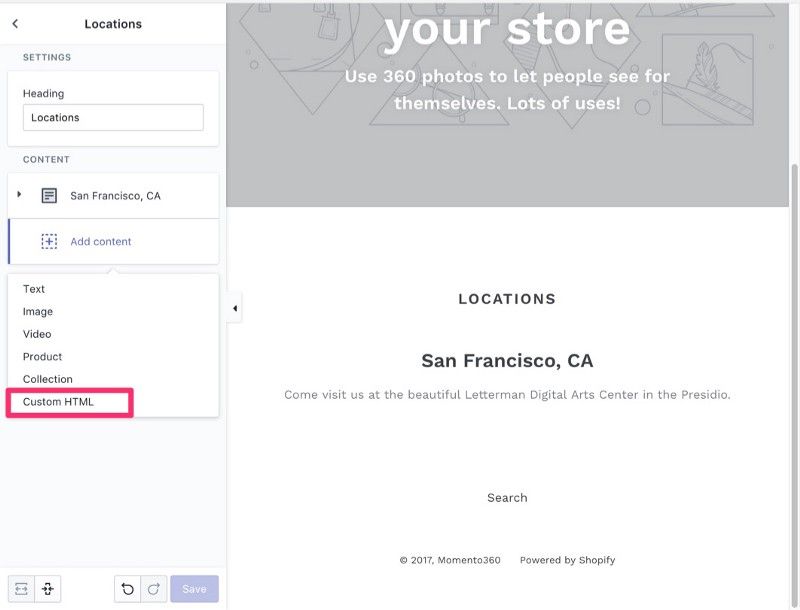
Select the “Custom HTML” option:


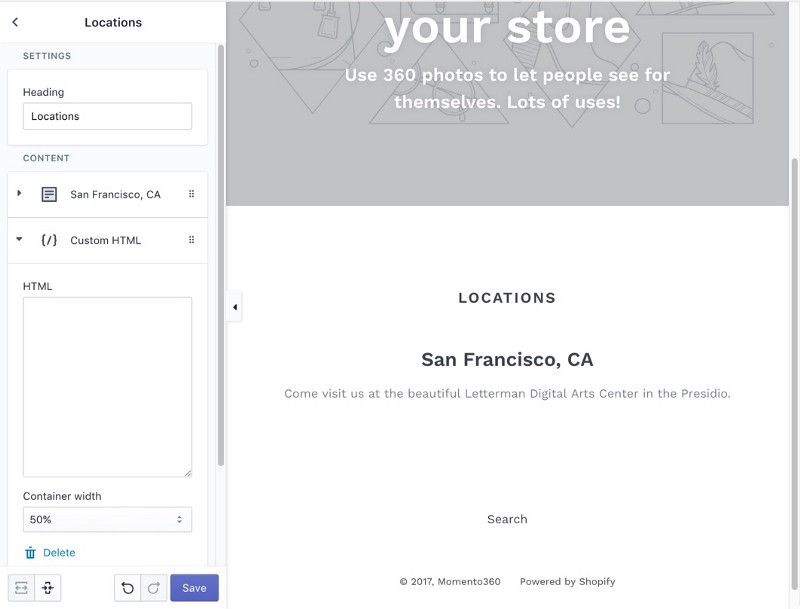
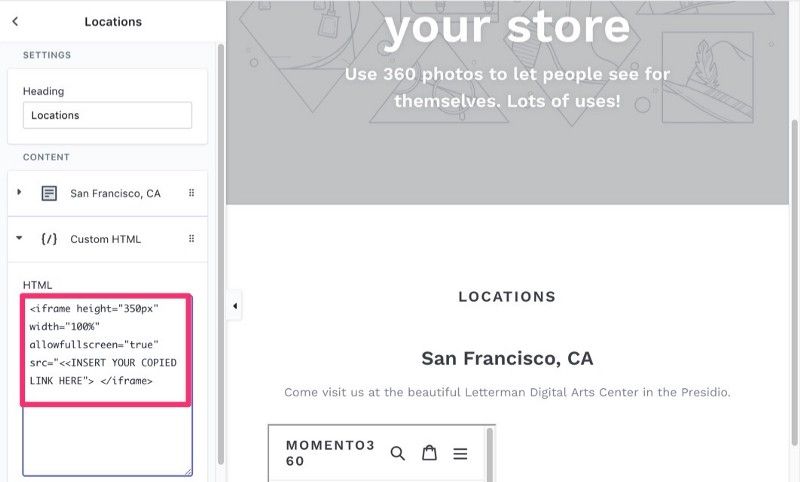
Now copy and paste the below code snippet into the HTML box.<iframe height="350px" width="100%" allowfullscreen="true"
src="<<INSERT YOUR COPIED LINK HERE>>"> </iframe>

You’ll see a window show up in the preview with some stuff in it. Don’t worry about it for now.
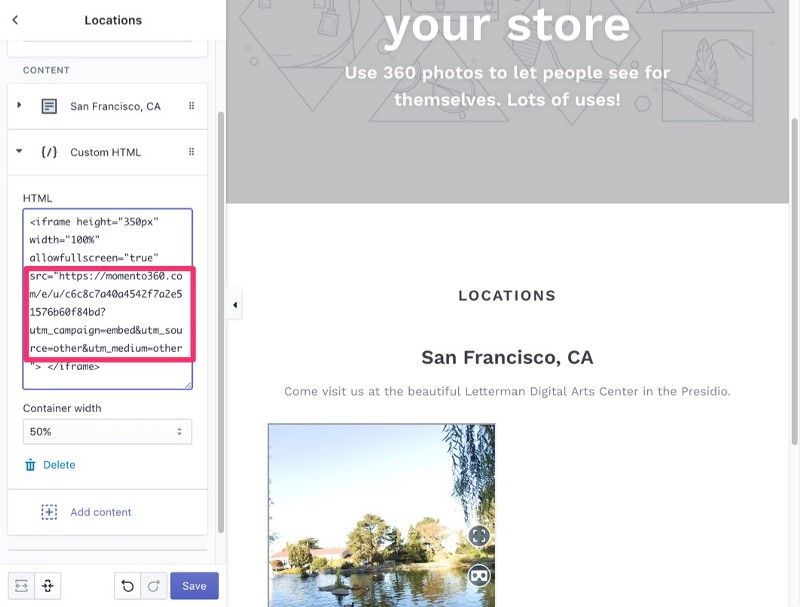
Next, take the link that you copied from Momento360 in Step 5, and replace the <<INSERT YOUR COPIED LINK HERE>> text with it. You’ll see the preview update accordingly. (Optional: If you want to adjust other options, like the height or width of the image frame, change the height and width values too.)

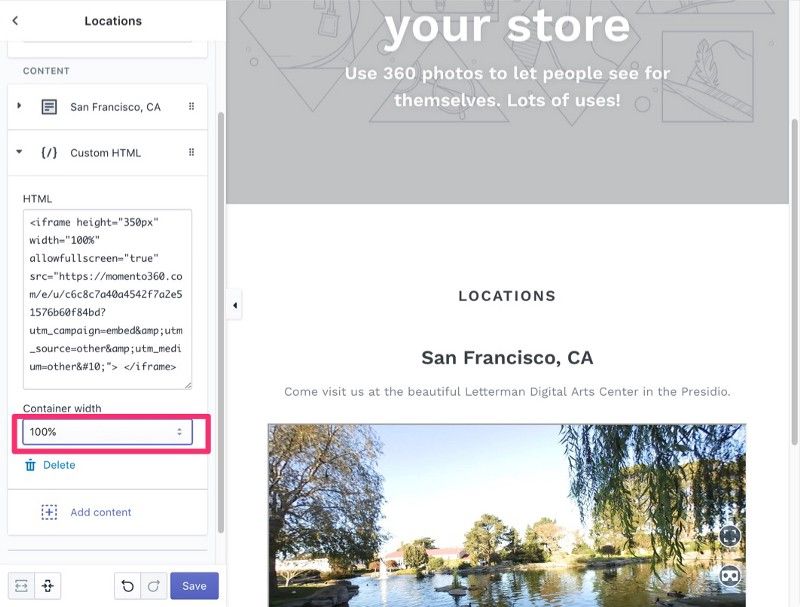
If you want the 360 to go the full width of the page, set the “Container Width” dropdown to 100%. The preview will update accordingly.

Click “Save” and that’s it! If nothing happens and you continue seeing a blank box, you probably have a typo in your text.
To add a 360 to a product page
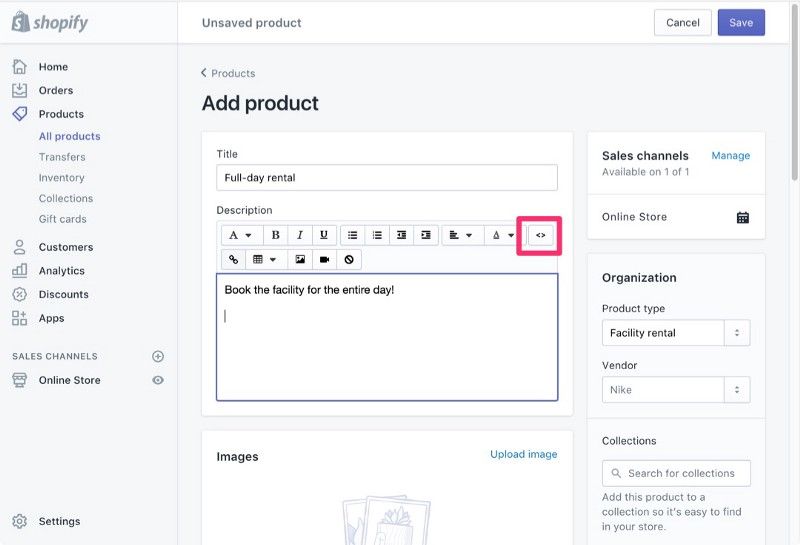
To add a 360 to a product listing, go to the Product’s detail page, and click the “<>” button in the toolbar of the Description field:

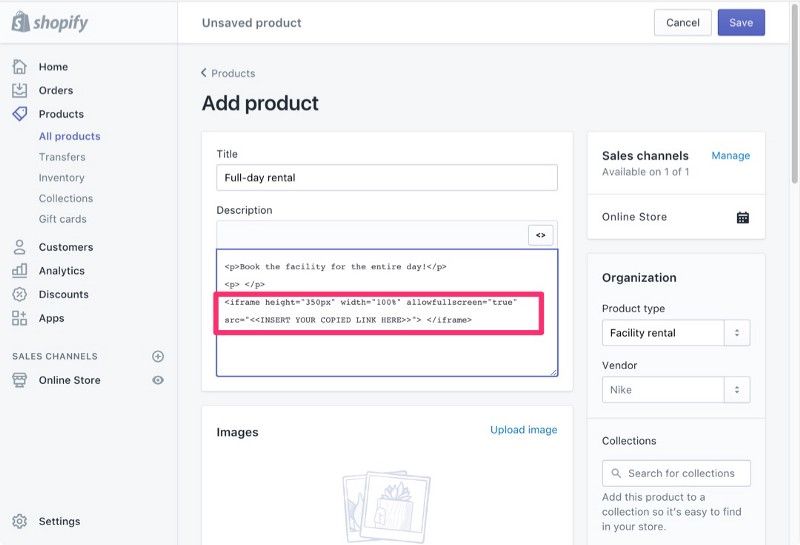
You’ll see the editor window switch to HTML view. Now copy and paste the below code snippet into the HTML box.<iframe height="350px" width="100%" allowfullscreen="true"
src="<<INSERT YOUR COPIED LINK HERE>>"> </iframe>

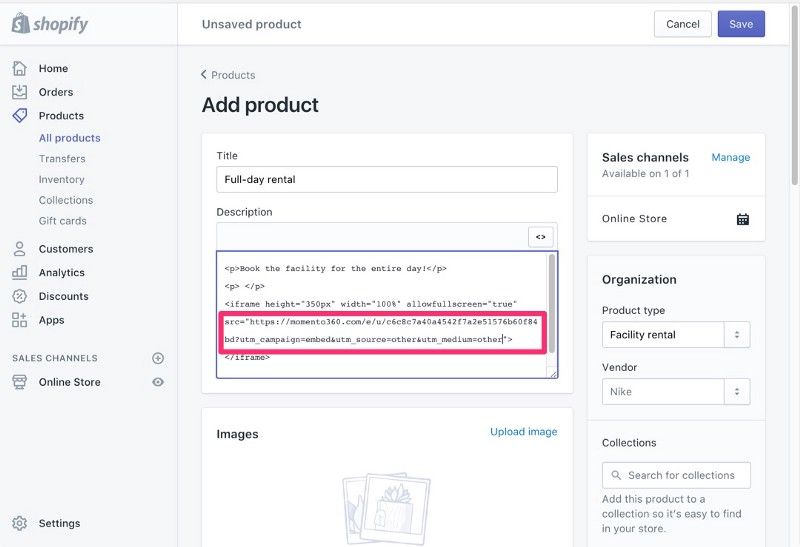
Next, take the link that you copied from Momento360 in Step 5, and replace the <<INSERT YOUR COPIED LINK HERE>> text with it. (Optional: If you want to adjust other options, like the height or width of the image frame, change the height and width values too.)

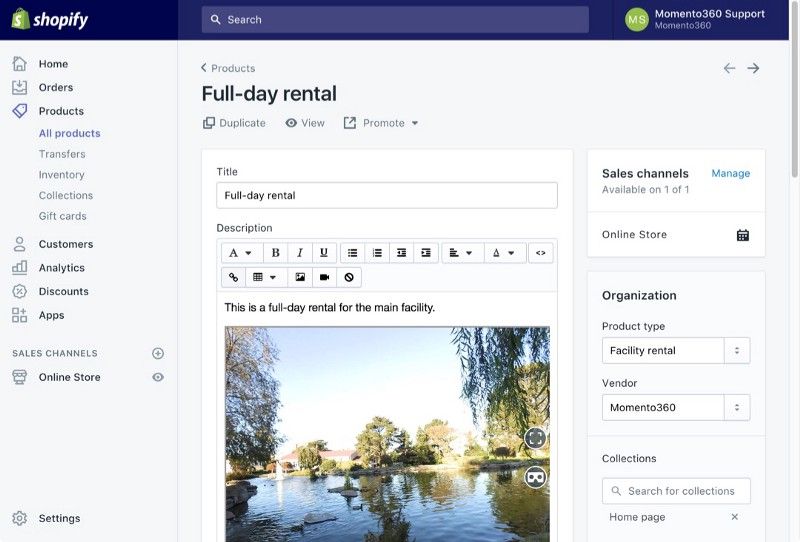
Click the “<>” button in the toolbar to switch back to editor mode and you’ll see a preview of the listing, now with the 360 view:

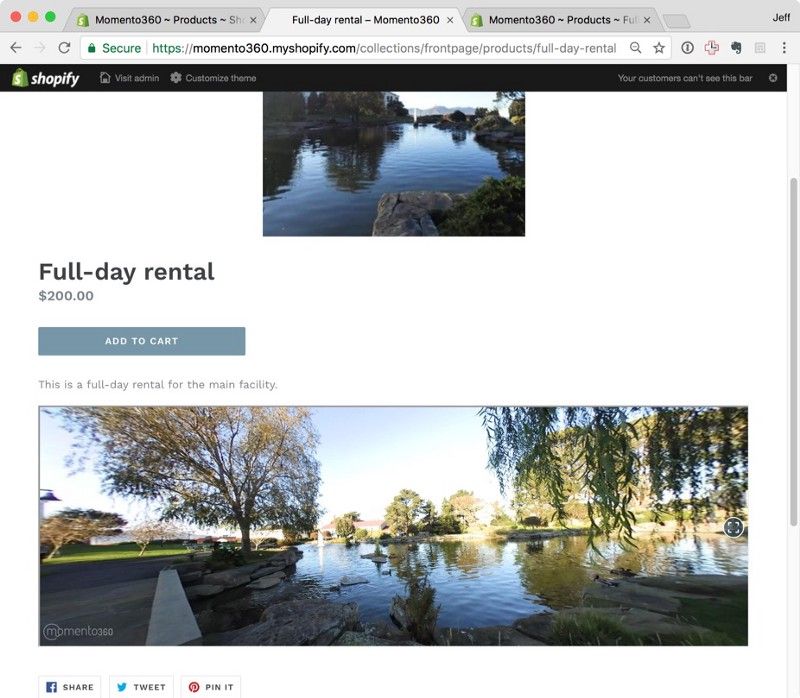
Now on the product detail page your viewers will have the ability to see the full 360:

To add a 360 to a blog post on Shopify
The steps for adding a 360 to a blog post are the same as for adding to a product page (see above):

Adding 360 collections to Shopify
You can follow the same steps to embed a Momento360 collection anywhere you use a single 360 in the same way; follow all the steps as outlined above and just change the link you pasted to the one from the collection.
If you’re curious, here’s the link to the Shopify site we built in this tutorial.
Pro Tip: Momento360 also supports embedding 360-degree photos in other website services or on your own site. Here’s how:

If you get a chance, share with us how your embeds work out!
Momento360 enables you to make the most of your 360 photos and videos. Upload, view, and share — privately or publicly — on the web and in VR.