How to embed 360 images in your Webflow project
Step by step walkthrough showing you how to add 360 photos to your Webflow project.

You’ve done the work of getting your 360 photos into the right format and resolution so they look great to you — and now you want to show your audience on the web. But how are you going to do that when most services currently assume all images are flat and non-spherical?
Never fear — it’s actually pretty easy! Here we’ll give you a step-by-step tutorial of how to embed 360s into your Webflow project using Momento360.
1. Download your photos from your 360 camera to your computer or smartphone
Your 360 camera will have options that let you connect to your devices to make transferring photos easy. Momento360 supports any 360 images (e.g. renderings, drone panoramas, etc.)
2. Sign up for a Momento360 account if you haven’t already
Momento360 is a free, easy, and private way to upload, view, and share your 360 photos and videos all in one place (all from your browser).
3. Upload the media from your device to Momento360
Sign in, click on the camera icon in the top right corner or navigate to the My Media tab. You’ll then be prompted to choose the media you want to upload. On desktop, you can select multiple files at once to upload.
4. Select the image you want to embed
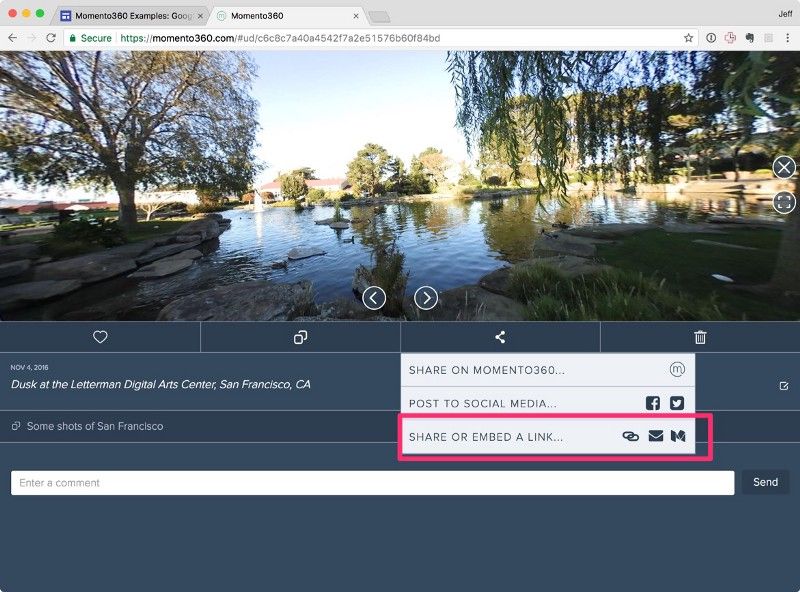
From the My Media section, click on the photo or collection you want to embed. Then click on share button and select the “Share or Embed a Link” option:

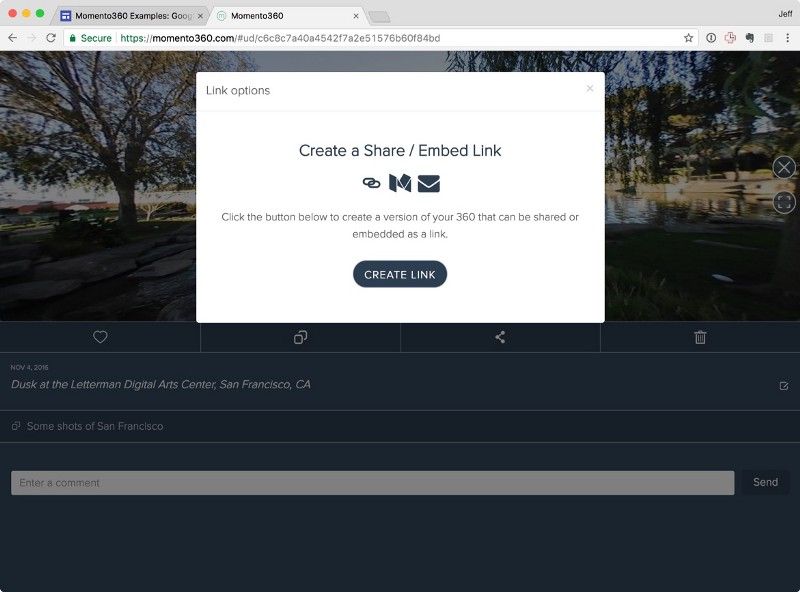
5. Generate the embeddable link
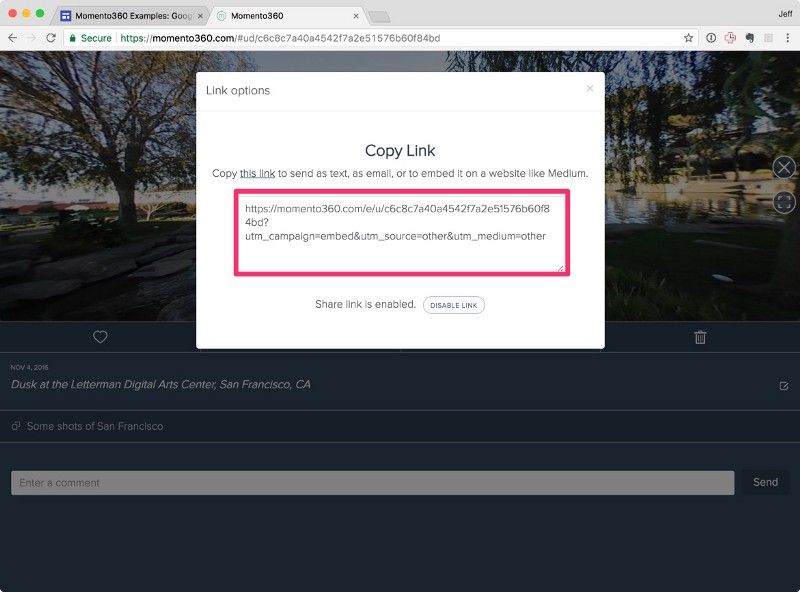
Click the “Create Link” button in the dialog that pops up.

Copy the link from the text box. You’ll use this in the next step. (You can preview it by clicking the “this link” hyperlink to open it in a new browser tab.)

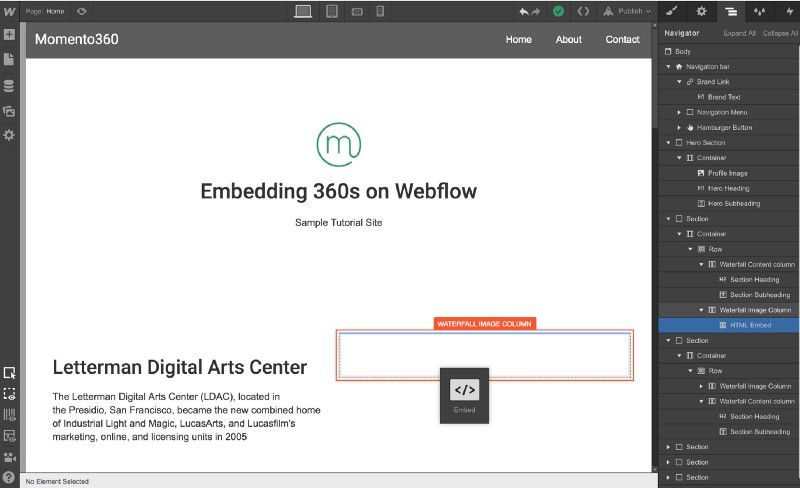
6. In your Webflow project, create a container for where you want the 360 to go
This is where you’ll drop the Embed element in the next step.

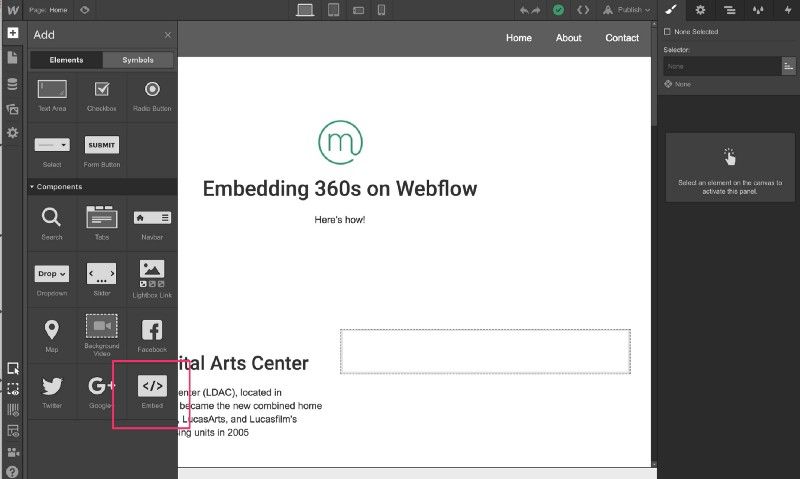
7. From the Elements menu, add the “Embed” element to your page
You’ll find it at the end of the “Components” subsection in the “Add” menu (note that Webflow requires you to have a paid subscription for this). Drag it onto the page where you want it:

You’ll then see the “HTML Embed Code Editor” box open up.

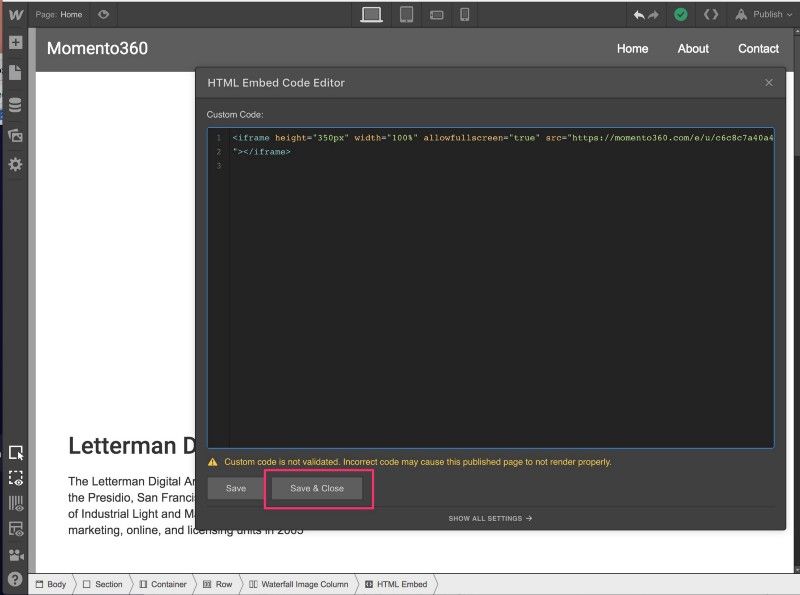
8. Add embed code to the HTML window
Copy the below code snippet into the window (just copy and paste).<iframe height="350px" width="100%" allowfullscreen="true"
src="<<INSERT YOUR COPIED LINK HERE>>"> </iframe>
Next, take the link that you copied from Momento360 in Step 5, and replace the <<INSERT YOUR COPIED LINK HERE>> text with it. (Optional: If you want to adjust other options, like the height or width of the image frame, change the height and width values too.)
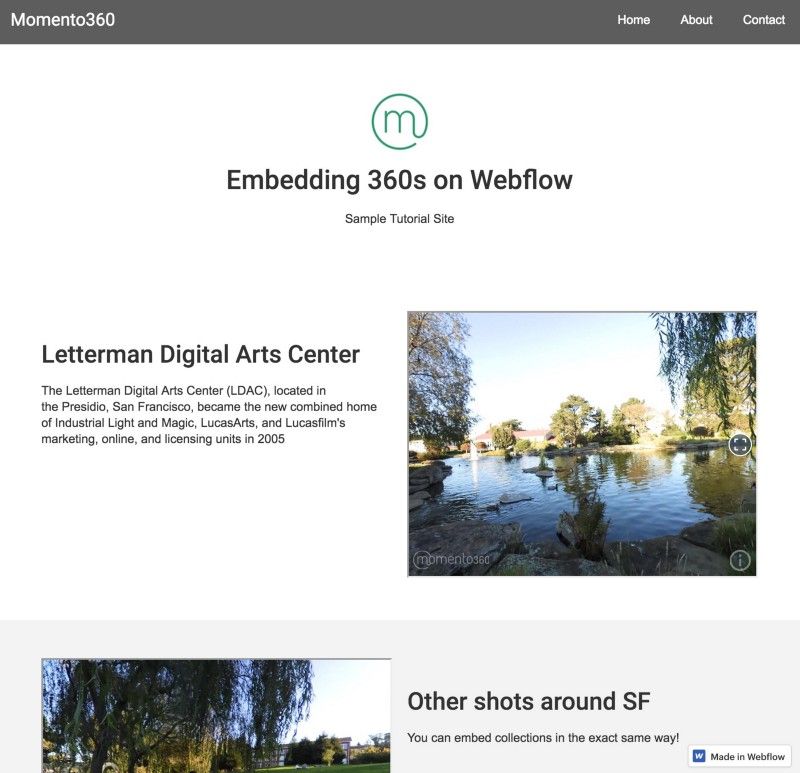
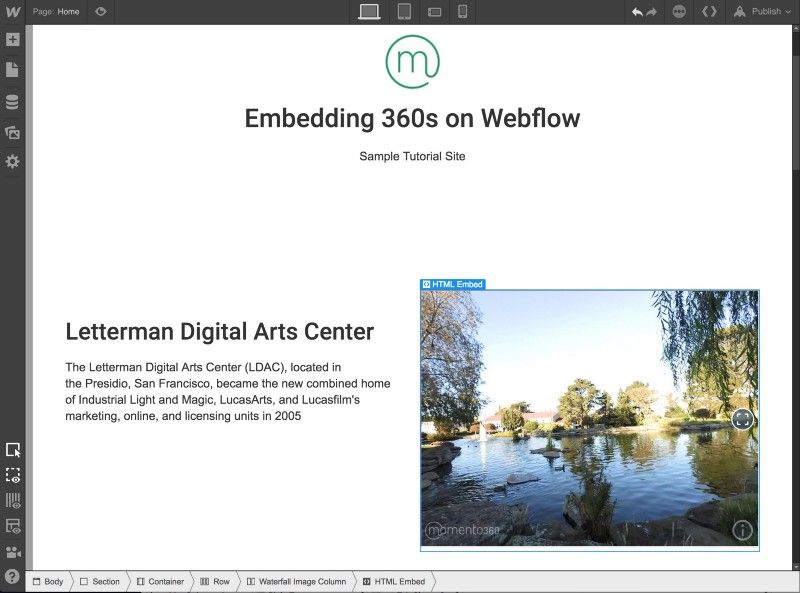
Click the “Save & Close” button. Your 360 should now display on the page:

If nothing happens and you just see a blank box, you probably have a typo in the text. Double-click the “HTML Embed” box to bring up the “HTML Embed Code Editor” and check that you have the embed code pasted correctly.
Note: While you are in editor mode, you will not be able to interact (drag/pan, fullscreen) with the 360 (it will just continue rotating), but once you publish the site the embeds should work as expected.
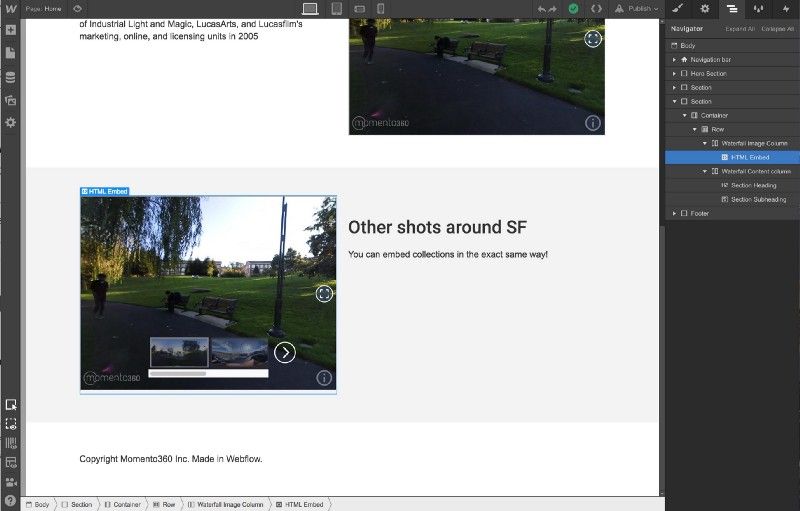
You can follow the same steps to embed a Momento360 collection on your Webflow site the same way:

Now when you hit “Publish” you’ll be all set!
If you’re curious, here’s the site we built, and a link to its associated Webflow project, if you want to see what we did.
Pro Tip: Momento360 also supports embedding 360-degree photos in other website services or on your own site. Here’s how:

If you get a chance, share with us how your embeds turned out!
Momento360 enables you to make the most of your 360 media. View, share and embed — privately or publicly — on the web and in VR.