Introducing Hotspot Annotations
Present images, videos, audio, embeds, and more, right within your 360s

Present images, videos, audio, embeds, and more, right within your 360s
We’re very excited to finally announce the release of Hotspot Annotations! While our existing Annotations are useful when you need to view the 360 imagery at the same time as the annotation content, in many cases you want to feature other content and information front and center. Enter Hotspot Annotations.
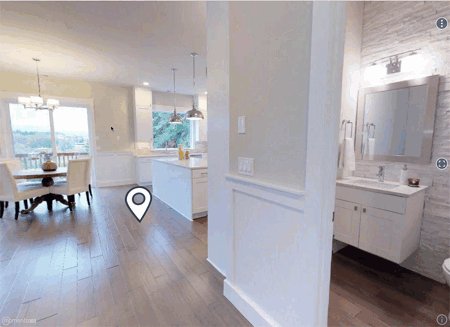
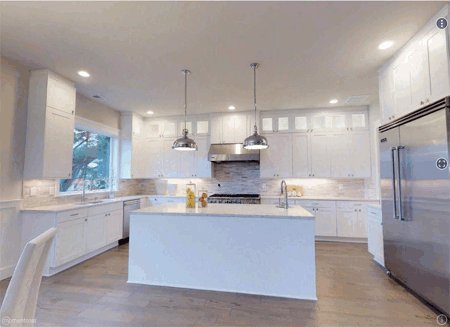
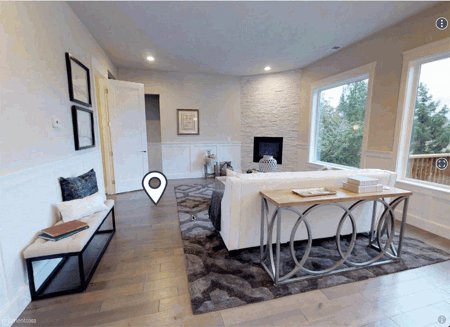
You can mix and match hotspot (and other annotation) types. Click and drag around to try it out for yourself!
Hotspot Annotations are designed for different content types:
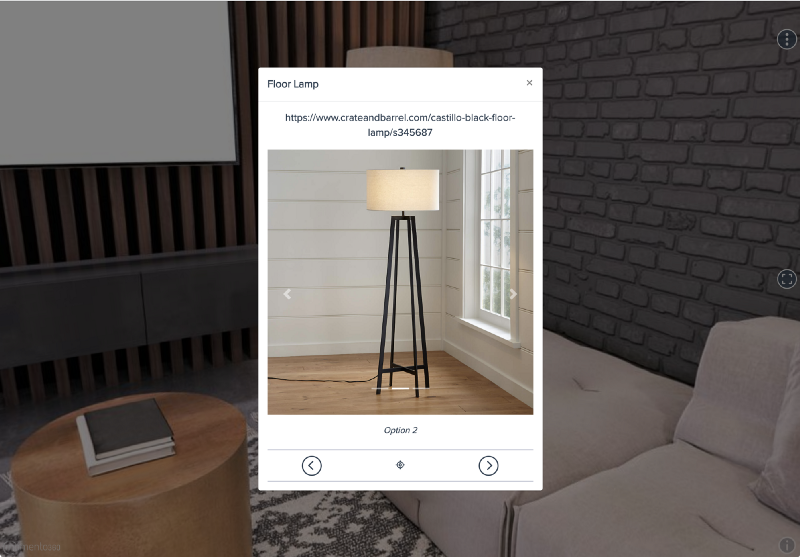
Photo/Image Hotspots
Now your photos can display prominently on a single click, vs as an attachment to the annotation body. Supports multi-image carousels as well.
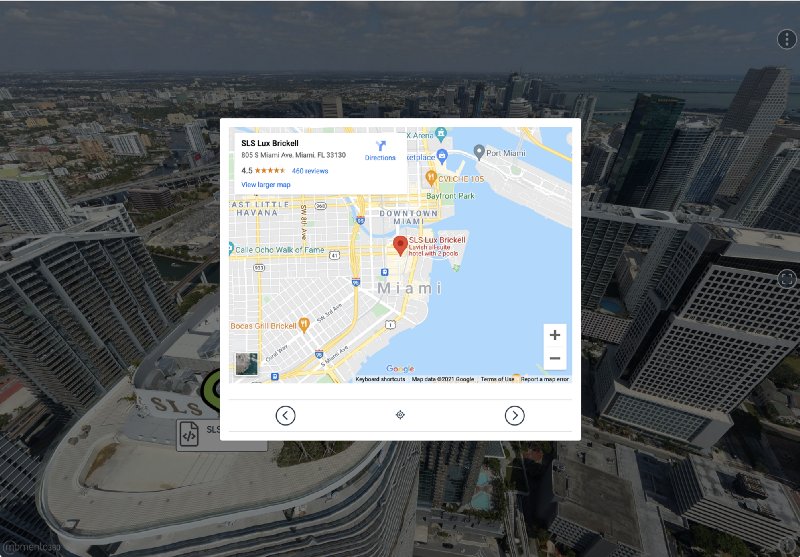
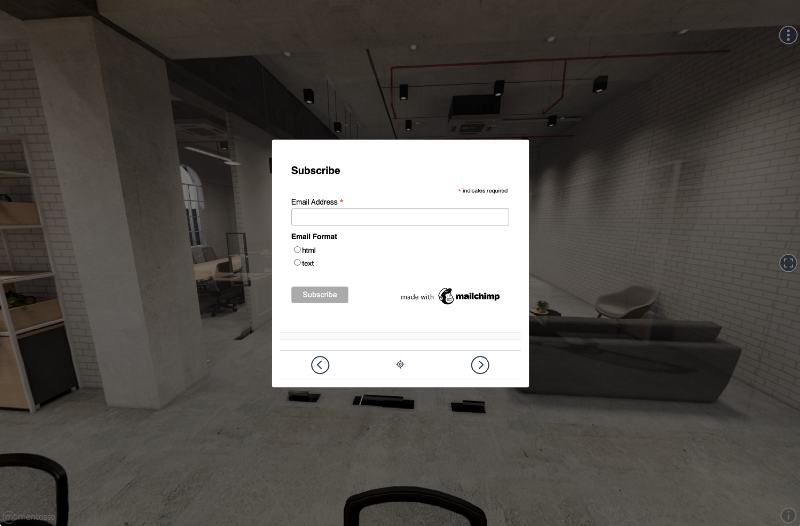
Embed Hotspots
Youtube videos? Google Maps embed? Google Forms? Calendly form? Now you can just insert embed code from other services and we’ll render it in a presentation that makes sense.

Link Hotspots
While annotations (and other text fields) automatically converted detected URLs into links, there was previously no way to make it so an annotation marker would trigger the opening of a URL. Link Hotspots allow you to finally do that.

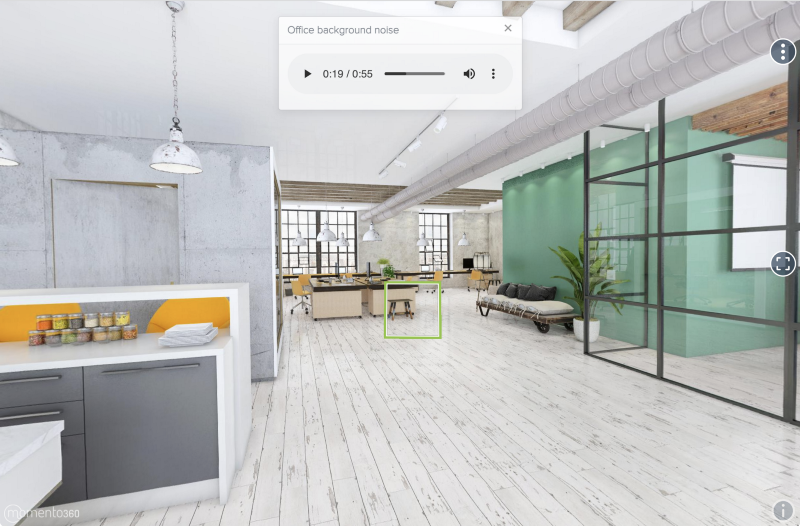
Audio Hotspots*
Audio hotspots now allow you to play back uploaded audio files while viewing a 360. You can keep them playing as you look around and even trigger other annotations.

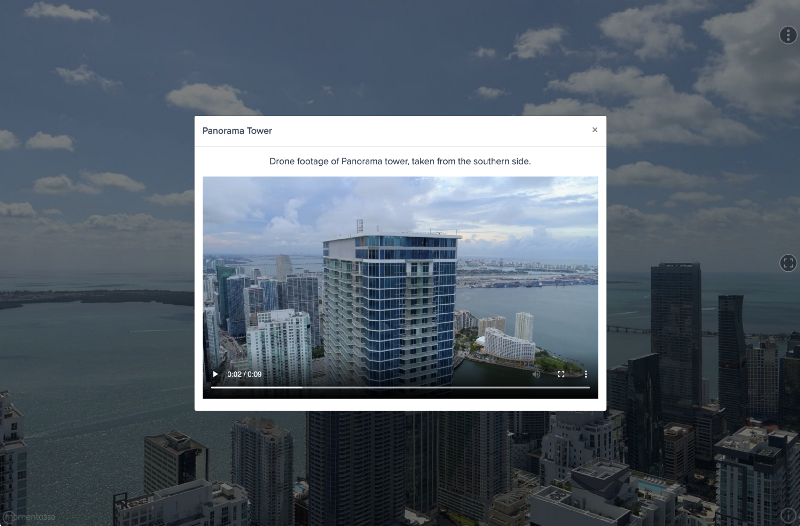
Video Hotspots*
Video Hotspot allow you to upload videos and have them play back in a modal window.

HTML Hotspots*
For those that want more control, or for form elements/services that don’t offer embeds, the HTML hotspot serves as a backup.

Converting from standard annotations to hotspots
If you have a bunch of annotations on your content already, but want to try out the new Hotspot types, don’t worry — it’s pretty easy to convert to a hotspot. For most of you it may be as easy as clicking edit and then selecting “Hotspot” from the Type dropdown
More to come!
We’re excited to see what you will do with these new Annotation Types. As always, we are looking for feedback and suggestions, and stay tuned for more features and enhancements in the coming months!
For a more detailed overview (with links to examples), visit our help page on this topic.
*Audio, Video, and HTML types are only available to users on paid plans.